Adding markup to some items in a Multiple Item Region
Sometimes when you are repeating items in a multiple item region you need to insert some markup between every so many items. This pattern happens a lot in the Bootstrap framework, where you need to add row divs around rows of items.
Perch makes this easy to do with perch:before and perch:after with the perch:every tag.
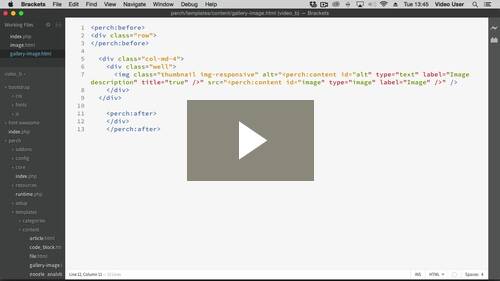
I am using a Bootstrap template for a simple Gallery, the markup for each image is the same but each set of three items is wrapped in a row.
We need to open up the first row, using perch:before. This markup will output before all of the items in the multiple item region.
<perch:before>
<div class=“row”>
</perch:before>Then after the image markup use perch:after to close the div. This will output after all of the items have looped through.
<perch:after>
</div>
</perch:after>This will wrap our entire region. The last step is to get the closing div and opening new row in every third item.
After the image markup, but before perch:after add perch:every tags, with a count of 3. Inside those add the markup.
<perch:every count="3">
</div>
<div class=“row”>
</perch:every>That’s really all there is to it. If you liked this video there are many more new technique videos in the Perch documentation.