Perch Tips: Create a logical editing experience by ordering fields and adding dividers
We think that a little bit of thought when designing editing forms makes a huge difference to the experience of content editors using a CMS. So we try and build in lots of ways for you to customize your forms and make them as easy as possible to use.
One way in which we do that is by allowing you to change the order in which fields display. By default they will display as they are ordered in the template you have created for that content. This often isn’t the most natural way to edit them – especially if your template contains suppressed fields that are used for filtering, or for displaying the same content with an alternate template.
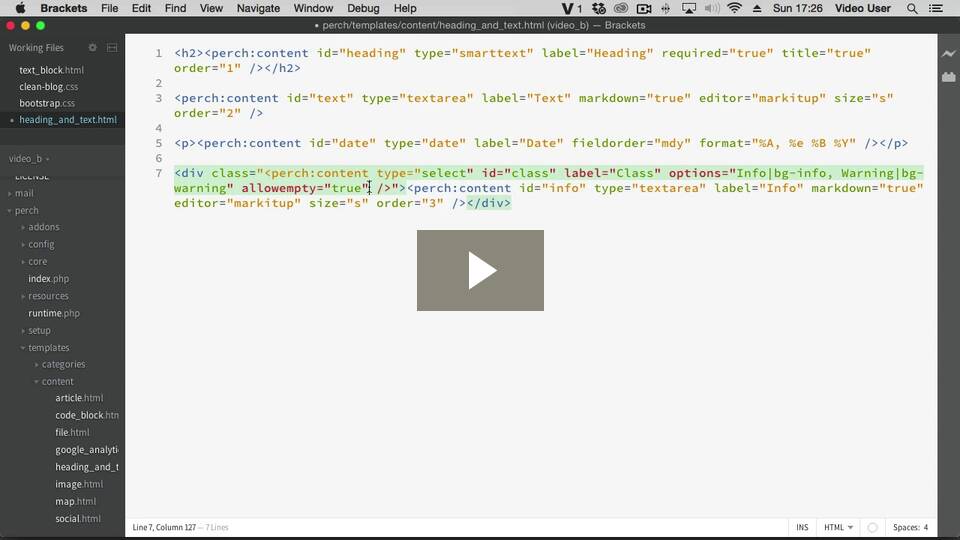
The order attribute, only changes the way the the form appears in admin, so you can use this to change the edit order of the form fields.
Very long forms benefit from being divided up into sections, for this we have dividers. Use divider-before with a value of the content to display in the divider bar and the divider will appear before that content. Watch this being used in our video.
In the documentation you can find this video along with a transcript, and many other videos demonstrating aspects of using Perch.