Getting the best out of CMS edit forms
Something we hear over and over again from Perchers is how using Perch cuts down the amount of time spent training and supporting clients in using their CMS. You can cut that time down even more by using some of the tools in Perch for adding help and tweaking edit forms to make them logical to complete.
In Perch the templates that you create not only control the markup of your content on the front-end of the website, they also create the schema for the content as created in admin. However we have added tags and attributes that don’t ever display on the front-end of the site – they just help you to create a nice administration experience.
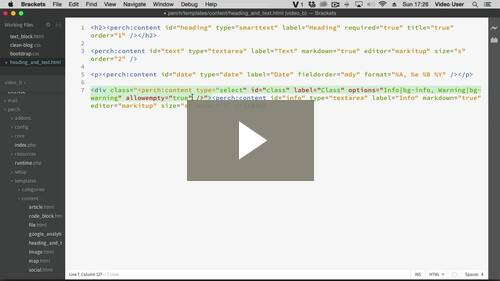
In the first video I demonstrate how to order the fields in your edit form with the order attribute so that they display in a sensible order to be edited – even if on the website the content needs to be in a different order. I also use the divider-before attribute to add a template divider.
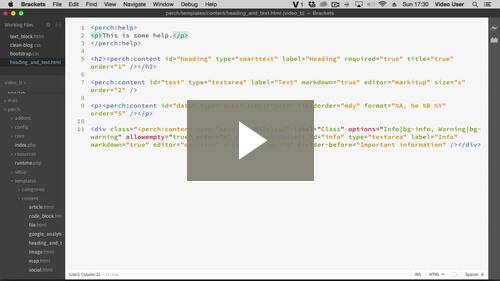
In the second video I show you how to add help text to an edit form. I use the <perch:help> tag and also the help template tag attribute.
It takes very little time to put a bit of thought into field ordering and help text in the CMS, but it can make a huge difference to clients and content editors who might be using that form every day.